UM-Flint Department Sliders & U
Last time we outlined the form and function of the homepage slider feature, shared some examples of the type of stories we aim to tell, and suggested some ways in which individuals and departments can assist in identifying and creatively gathering content for such stories.
This time we will discuss the game plan for additional sliders on homepages other than the university’s main homepage.
University Homepage Recap / Update
As UR further discussed the intent, strategy, and content for the UM-Flint homepage slider, we came to the realization that what we are moving towards really amounts to an online university magazine. That being the case, we have determined to move forward with the development of UM-Flint’s first “webzine.” This decision has little impact on the nature of the stories and other ideas laid out in that previous blog post. We will still be featuring stories that exemplify the UM-Flint brand promise, and endeavor to do so through the creative use of the various forms of content (video, digital images, guest writers, etc.) we are encouraging all members of the campus community to gather and submit. The greater impact, and greater potential, of going all-in with the development of such an online magazine lies in the packaging and presentation (the branding) of that content. What should we name it? How will that name impact its look, feel, and functionality? How will the magazine interact with other aspects of the new university website, such as the UM-Flint News site? What should be the process whereby others on campus can contribute?
UR is experimenting with several concepts that address these issues, and we look forward to being able to share those ideas in the near future.
Guidelines & Principles for Non-UM-Flint Homepage Sliders
Throughout the web redesign process, there have been frequent inquiries about which new “gizmos,” “widgets,” and “dynamic components” will be made available to departments to use within their websites. It is great to see departments enthusiastic about improving their sites by incorporating new features. However, it is critical to remember that adding a slick new “gizmo” is not a silver bullet that will automatically elevate a website to greatness. In fact, if there is not a sound reason for adding any given “widget,” they can completely ruin a website. They can distract the user from finding information they need or from taking the action you want them to take. Websites can become too busy, cluttered, and confusing. Simply put, “more” (or “flashier”) does not mean “better.”
As we have mentioned in previous posts, the quality of any website is fundamentally determined by its ease of use: the ability to find desired information easily; the ability to effectively guide a user to the completion of a particular task (such as filling out a form); and the overall sense one gets from a site’s design that it has a cohesive, understandable logic. As UR meets with individual departments about redesigning their website, we will work together to identify the important information users need and develop strategies to ensure the overall user experience is a positive one.
It is from this “user first” foundation that the web redesign team has developed the following strategy for who, how, and when slider features are to be used beyond UM-Flint homepage itself.
The criteria we’re following is rooted in the answers to a few basic questions: 1.) Do students (prospective and current) frequent your website? 2.) Does your website contain content that might help a prospective decide to attend UM-Flint? 3.) Does your department have the need, will, and resources to update content on a regular basis?
Let’s look at each of these situations in more depth to gain a better understanding of how the answers to each impacts a department’s “slider-worthiness.”
1.) Do students (prospective and current) frequent your website?
Certainly every department on campus can make the argument that what they do impacts the quality of every student’s experience at UM-Flint. Facilities and Operations, of example, keep this campus clean, functioning, and truly impressive. However, despite these critically important roles it is unlikely that either current or prospective students would ever feel compelled to go to the Facilities and Operations website – even to find information about educational facilities or to view images of the campus. It would not make sense to incorporate a slider feature on a homepage such as this.
2.) Does your website contain content that might help a prospective decide to attend UM-Flint?
This idea is closely tied to the previous question. To get a better understanding of how the answer to this question impacts whether or not a department website warrants a slider feature on its homepage, this is probably a good time to explain in greater detail exactly how homepage sliders will function outside the university homepage.
While the university’s homepage slider will link to entries within the new UM-Flint online magazine, sliders on other UM-Flint homepages will link to content contained within that website. For example, the Financial Aid website (a site frequented by current and prospective students alike) might have a slider feature that highlights “Scholarship Application Deadlines.” When a user clicks on that slide for more information, they will be taken to the Financial Aid webpage that houses this content. Basically, outside of the university homepage – which will have writing and other content creation resources devoted to it – other sliders are intended to highlight relevant information, events, programs, etc. for that department and that are already available on that department’s website. Here, the slider functions as an attention-grabber, spotlighting content departments don’t want their online audience to miss.
3.) Does your department have the need, will, and resources to update content on a regular basis?
It is a best practice of slider usage on the web that the content showcased change regularly. Continuing with the Financial Aid example from above, it easy to make the case that a high-data/high-student traffic department such as this would need to change what they feature via sliders on a regular basis. Deadlines pass, new opportunities arise, etc. Conversely, beyond even the Facilities and Operations example from above, it is easy to understand that many departments – including academic departments – would have a harder time generating enough new “highlight-able” content within their site to warrant a homepage slider directing users to it.
So Who Gets a Homepage Slider?
Who: Undergraduate Admissions | Graduate Admissions | International Admissions | Online & Extended Learning
Why: They are all units most responsible for the recruitment of prospective students
Example: Undergraduate admissions might highlight its annual “Academic Showcase” and link to the page on its site with more detailed information about the event. (NOTE: Sliders are not really intended to be as advertisements for time-sensitive events. Rather, they are best used to showcase “timeless” examples of UM-Flint’s brand promise. In this example, the Academic Showcase is proof of UM-Flint’s commitment to “learning.”
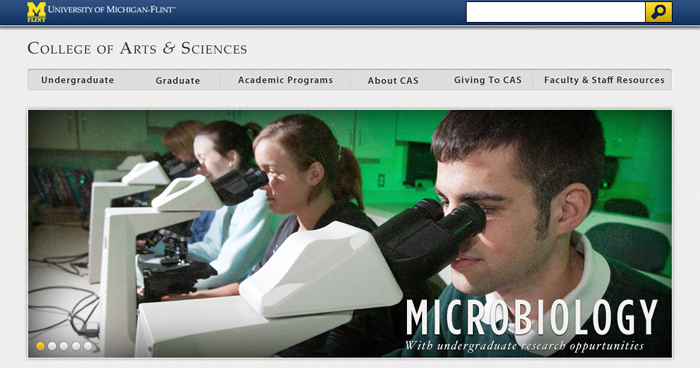
Who: College of Arts & Sciences | School of Management | School of Education & Human Services | School of Health Professions & Studies
Why: The primary reason for including sliders on college/school homepages (and not individual academic department homepages) is that as part of the redesign process, an effort is being made to make it more evident to users which college/school a particular academic unit (major) belongs. This will be accomplished through changes in the navigation and presentation of content related to majors, in line with the way students search for such information on other university websites. This effort also aims to create more consistency in look, feel and functionality across all academic departments within each of the four units. Not only will these changes make for a better user experience, it will help make each school’s website more vital and foster a stronger brand identification with it.
Example: The College of Arts and Sciences might highlight the Engineering department’s 2+2/3+2 program with Ann Arbor’s College of Engineering, linking to the Engineering department’s webpage for more details.
Who: Division of Student Affairs (Financial Aid, Housing & Residential Life, Academic Advising & Career Center, Student Life, etc.)
Why: These are UM-Flint’s most important “customer service providers,” serving our most important customers: current and future students.
Example: Housing & Residential Life might highlight the benefits of being a Resident Advisor (RA), then link to a page that provides more detail and how to apply to become one.
So there you have it. We hope this explains why some departments will have sliders and some won’t. It isn’t about picking favorites; it’s about doing what is best for the university and the users of the UM-Flint website.