Assorted HighEdWeb Michigan Takeaways from UM-Flint Attendees

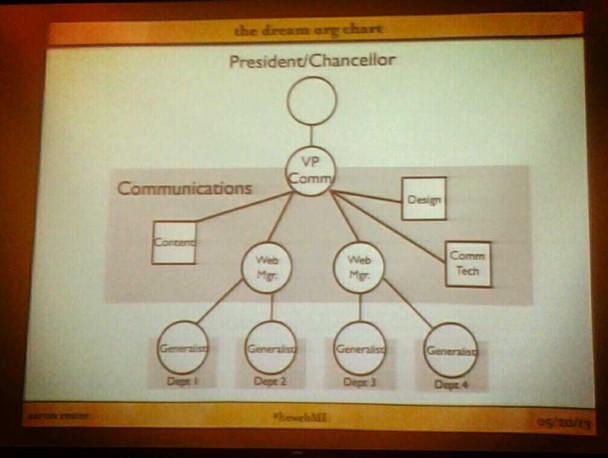
“Dream Org Chart” by Aaron Rester
On the Thursday following HighEdWeb Michigan, a small group of attendees from the University of Michigan-Flint regrouped to discuss some key takeaways. The following are thoughts, quotes, and other assorted notes from that informal session:
(NOTE: If you couldn’t attend this takeaways session, please leave your thoughts in the comments section below.)
CMS Transition Notes
• Prepare people for the change:
- stop explaining, start involving!
- stop complaining, start learning!
- no credit, no blame, we’re all in this together!
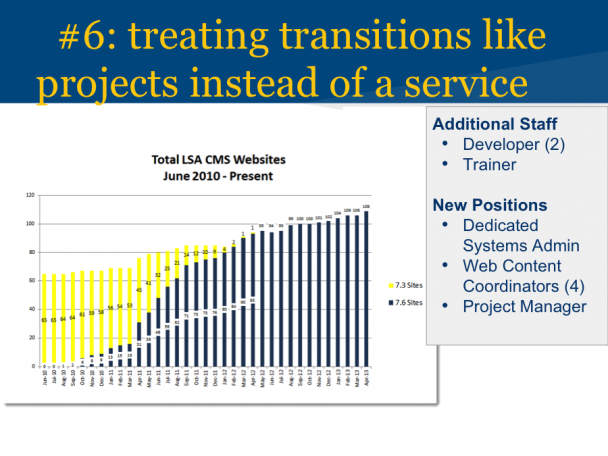
• University of Michigan LS&A had great ideas about training and showing how focused hiring can reap huge, demonstrable benefits.

U-M Ann Arbor’s College of Literature, Science and the Arts saw a big boost in productivity after adding key positions
• Training is SOOOO important!
- Idea from SVSU: Cross-train! Train the unit, not just the “department of _______’s web person,” so that workflow/process etc. issues can be fully understood, worked through, and prioritized.
Web Governance Notes
• Not as many management/administrative attendees from UM-Flint as we would have hoped. Still need leadership to wake up to importance of web and what kinds of investments and re-prioritizations need to occur—like yesterday!
• It’s OK to say ‘NO!” But someone needs to be empowered to make that call (and maybe the department chair insisting your mission statement go on your homepage is NOT that person).
• Aaron Rester’s “Dream Org Chart” has real potential—esp. the idea of embedded “web/content workers” in important units (learning, research, civic engagement)
- Maybe your unit’s next hire shouldn’t be a “web person,” but a “content person.”
Content Notes
• Our stories about research and other rigorous academic projects help change perception that UM-Flint is a community college.
• Short videos highlighting research could be a good opportunity to tell that story (so could photos, writing, repurposing abstracts, etc. You may have the content already; it’s just a matter of formatting for your online audience).
• UM-Flint’s Office of University Relations (UREL) is eager to help tell all these stories—but everyone in every unit has a role to play in identifying the stories to tell about their unit and communicating how best to tell them.
• Tap the student body to tell their own stories in their own words (with their own videos, photos, writing, etc.).
• Social media interactions on behalf of institutions can have personality, too! (Brain Pickings, Mental Floss, How Stuff Works, are all good at fun/smart tone and presenting “complex info” in “easy-to-grasp” ways.)
- First-person (“we”) voice helps, but avoiding pronouns altogether may be even better.
• UM-Flint’s Social Media Club and Marketing Council were good ideas. Maybe we need a Content Club!? Maybe Marketing Council morphs into Content Council? Think about limiting to actual “content people,” so that it remains meaningful to all who come. Empower those people to select who else from their unit to bring with them?
• Crash UREL’s daily content meeting any/every morning at 8:30 a.m., 500 Northbank Center! (after June 10)
• Many faculty are doing great things online and with technology. We need to get them involved in a more fundamental, ongoing way.
• Don’t be afraid to put yourself out there—and learn from others who are out there, too!
Related Books
Here’s a great list of of relevant books Emily Newberry of UM-Flint’s Thompson Library has put together and made available via Safari Tech Books Online:
Letting Go of the Words by Janice Redish
Web site design and development continues to become more sophisticated. An important part of this maturity originates with well-laid-out and well-written content. Ginny Redish is a world-renowned expert on information design and how to produce clear writing in plain language for the web. All of the invaluable information that she shared in the first edition is included with numerous new examples. New information on content strategy for web sites, search engine optimization (SEO), and social media make this once again the only book you need to own to optimize your writing for the web.
Don’t Make Me Think by Steve Krugman
Five years and more than 100,000 copies after it was first published, it’s hard to imagine anyone working in Web design who hasn’t read Steve Krug’s “instant classic” on Web usability, but people are still discovering it every day. In this second edition, Steve adds three new chapters in the same style as the original: wry and entertaining, yet loaded with insights and practical advice for novice and veteran alike. Don’t be surprised if it completely changes the way you think about Web design.
Rocket Surgery Made Easy by Steve Krugman
In this how-to companion to Don’t Make Me Think: A Common Sense Approach to Web Usability, Steve Krug spells out an approach to usability testing that anyone can easily apply to their own web site, application, or other product. (As he said in Don’t Make Me Think, “It’s not rocket surgery”.)
In this new book, Steve explains how to:
- Test any design, from a sketch on a napkin to a fully-functioning web site or application
- Keep your focus on finding the most important problems (because no one has the time or resources to fix them all)
- Fix the problems that you find, using his “the least you can do” approach
By paring the process of testing and fixing products down to its essentials (A morning a month, that’s all we ask), Rocket Surgery makes it realistic for teams to test early and often, catching problems while it’s still easy to fix them. Rocket Surgery Made Easy adds demonstration videos to the proven mix of clear writing, before-and-after examples, witty illustrations, and practical advice that made Don’t Make Me Think so popular.
A Book Apart books are also available through Safari.
#hewebmi Presentations Online
Finally, here’s an incomplete list of HighEdWeb Michigan presentations available online:
- Rebuilding a University Homepage to be “Responsive”…Twice…In Less Than a Year
By Erik Runyon (Nortre Dame) - A New Content Management System: From RFP to Launch in 12 Months
By Holly LaRose-Roenicke, Aaron Maturen, and Jason Swackhamer (Saginaw Valley State University) - The Mess that Was: Our Pitfall-Replete Road to Utopia
By Matthew Adams and Sean Green (University of Michigan) - The Dream Org Chart
By Aaron Rester (University of Chicago) - Higher Ed Live’s Recap of High Ed Web Michigan
Hosted by Alaina Wiens (University of Michigan-Flint)
(Don’t forget to add your 2¢ below!)


