Website + Flash ≠ Awesome
The statement “if something is animated on the web then it is flash” is a widely spread myth. The truth is that a lot of animation and dynamic drawing can be done with open source technologies like HTML5, CSS3, and Javascript. I hope to inform and demonstrate the power of these technologies that are giving Adobe’s Flash a run for its money.
Pure CSS3
CSS is short for cascading style sheets. It is the styling language of the web. It’s what allows for this text to be red and this text to be blue. CSS3 is the latest version of CSS, as specified by the W3C (World Wide Web Consortium). Within the new specification there are some really unique attributes that can do animation. This is important because a plugin, like Adobe’s Flash browser plugin, is not needed to get animated visual effects. Currently the majority of the modern browsers, Google Chrome, Safari, Opera, and Firefox, support a lot of the CSS3 attributes. Internet Explorer, on the other hand, does not. Microsoft is touting that Internet Explorer 9 will have these specifications and will finally render pages like other browsers (personally saving me headaches and hours of missed sleep).
So Where Is The Pizazz?
Below are some links that display the power of CSS3. To view the whole experience, I suggest using Google Chrome or Safari.
CSS3 Drawing & Animations *Note there are NO images in this page except the avatars. Everything was drawn with CSS3.
HTML5 and Video
This is where the largest battle is being fought by the industry giants Apple and Adobe. Adobe argues that Flash video is a large part of the web, which it is currently. Apple has chosen to adopt the alternative, HTML5 video. There are 3 major differences between the platforms. Flash needs a plugin; HTML5 does not. Flash needs buffering time; HTML5 does not. Flash needs an embed swf object for the player, HTML5 does not. As it pertains to video, HTML5 has a large advantage because it requires less moving parts. This is the leading reason why Apple has chosen not to side with Flash and refuses to support Adobe’s technology. With companies like YouTube, Vimeo, Netflix, and Hulu all doing BETA testing with HTML5, it seems that Flash may be dead in the near future as it pertains to video.
HTML5 allows for the video to be directly embedded into the page with just HTML, and no need for other enablers. It also allows a designer to customize how the actual video player looks by using the styling language that shaped the web… CSS.
HTML5 Video Example
To view the whole experience, I suggest using the a latest version of Google Chrome, Firefox, or Safari.
SVG and Canvas
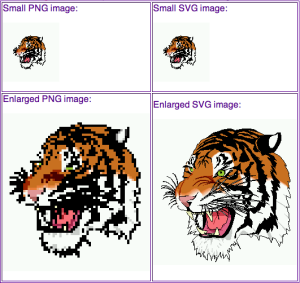
SVG stands for Scalable Vector Graphic. Like any vector based graphic, the image can be resized without loosing quality or distorting of the image. This is important because one image can be used for a variety of different sized devices. It is important to note that SVG is a file format, not just an element of HTML5.
Canvas is an HTML5 element that allows for dynamic drawing within the browser. Canvas can be further enhanced with the use of JavaScript. One of the more unique attributes of Canvas is its ability to draw based upon a dataset. So something like a table of data can be sourced to Canvas to visualize that data. Because the image is not static, this makes data visualization models extremely easy to generate and manipulate.
Data Visualization and Drawing Examples
Below are some links that display the power of SVG and Canvas. To view the whole experience, I suggest using the a latest version of Google Chrome, Firefox, or Safari.
Pie Chart reading from table (Canvas)
SVG Tetris (SVG and Javascript Mashup)
Closing Remarks
The web is open. Thus, the technologies for building it and improving it should also be open. Making sure that the technologies are open also allows for complete compatibility between them, allowing for extremely complex mashups. The concept of a plugin to deliver content is one of the past. Yes, there is a lot content on the web that is Flash, but as these technologies evolve and browsers become better and faster, a transition to these technologies seems likely.
Chad Hietala