Awesome Drupal Glossary

Definitions taken from the chapter “A Quick and Dirty Guide to DrupalSpeak” in the book Drupal for Designers by Dani Nordin.
Drupal Core (or Core Drupal) – The actual Drupal files that you downloaded from http://drupal.org. “Drupal core” is also used to talk about any functionality that is native to Drupal, as opposed to contributed modules.
Module – A plug-in that adds functionality to your site. Out of the box, Drupal provides a strong framework, but the point of the framework is to add functionality to it using modules. The website at http://drupal.org/project/ modules has a list of all the modules that have been contributed by the Drupal community, sorted by most popular.
Theme – The templates that control the look and feel of a Drupal site. Drupal core comes with several themes that are very useful for site administration and prototyping; however, custom themes should always reside in your sites/all/themes folder and not in the core themes folder, located at themes among your core Drupal files.
Base Theme – A set of theme files, usually downloaded from Drupal.org and stored in sites/all/themes, which sets the structure for your Drupal theme. Generally, a base theme should only set up defaults, such as page structure, grids, and some very basic typography; customizations beyond those defaults should be set up in a child theme, stored in sites/all/themes/<- client_name>. The purpose of the base theme is to have a consistent set of files and standards that you can use for every project; the child theme holds all the project-specific CSS, jQuery, and so on.
Contrib – Modules or themes that you install after you install Drupal core.
Custom – Modules or themes that you create from scratch for a particular site or use case and that reside outside of contrib modules. Modules can be created from scratch, or they can be created using Features.
Child Theme -A set of theme files, stored separately in sites/all/<client_name> and built off of the base theme chosen for your project, which hold all project-specific customizations for your site.
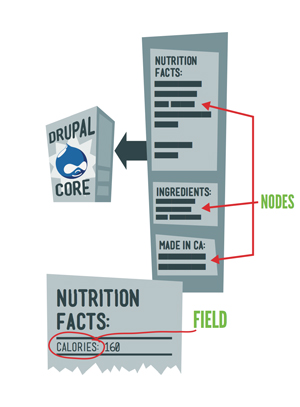
 Node – A single piece of content. This could be a news item, event listing, simple page, blog entry—you name it. Nodes can also have custom fields which are useful for all sorts of things. Think of a node in the same way you would a page on a website or a record in an address book.
Node – A single piece of content. This could be a news item, event listing, simple page, blog entry—you name it. Nodes can also have custom fields which are useful for all sorts of things. Think of a node in the same way you would a page on a website or a record in an address book.
Field – Elements of data that can be attached to a node or other Drupal entities. Fields are one of the best things about creating content in Drupal. Using fields, you can attach images or files to content, create extra descriptors (such as a date for an event or a subheading for an article), or even ref- erence other nodes. While in previous versions of Drupal you needed to download a contrib module (Content Construction Kit or CCK) to add extra fields to a content type, Drupal core (as of Drupal 7) allows for a number of field formats, but certain formats—such as images, file uploads, or video—require you to install contrib modules.
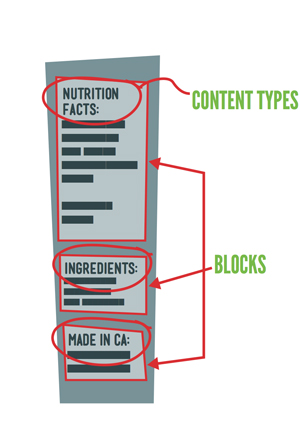
 Content Type – The type of node you’re creating. One of Drupal’s best features is its support of multiple content types, each of which can be sorted out and dis- played by any number of criteria. For example, in a basic corporate site you might have the following content types: blog post, basic page, event, news item, and testimonial. Each of these content types can be sorted out and organized, using the Views module, to create the Blog section, Events page, News Room, and so on. Best of all, your client can easily update the Events page simply by adding a new event. Drupal will do all the work of sorting out the Events page and archiving old events.
Content Type – The type of node you’re creating. One of Drupal’s best features is its support of multiple content types, each of which can be sorted out and dis- played by any number of criteria. For example, in a basic corporate site you might have the following content types: blog post, basic page, event, news item, and testimonial. Each of these content types can be sorted out and organized, using the Views module, to create the Blog section, Events page, News Room, and so on. Best of all, your client can easily update the Events page simply by adding a new event. Drupal will do all the work of sorting out the Events page and archiving old events.
Block – A small piece of reusable content such as a sidebar menu, advertising banner, or callout box. Blocks can be created by a view or other contributed modules, or they can be created by hand in Drupal’s Blocks administration menu. The beauty of blocks is the flexibility of display—you can set up blocks to display based on any criteria that you set. This is especially helpful on home pages, for example, or for displaying a menu that’s only relevant to a specific section.
Taxonomy – Content categories. At its most basic level, you can think of taxonomy as tags for content (such as blog entries). The true power of taxonomy, how- ever, lies in organizing large quantities of content by terms an audience might search for. For example, a recipe site can use taxonomy to organize recipes by several criteria—type of recipe (dessert, dinner, etc.), ingredients (as tags), and custom indicators (vegetarian, vegan, gluten-free, low-carb, etc.). In building the site, you could then use Views to allow users to search by or filter recipes by any one (or several) of these criteria.
View – An organized list of individual pieces of content that you create within the site, using the Views module. This allows you to display content related to taxonomy or content type, such as a “view” of blog posts versus a “view” of events.
Users, Roles, and Permissions – People or organizations that have visited, or registered, on your site. The key to working with users lies in roles; Drupal allows you to create unique roles for anything that might need to happen on your site, and set permissions for each role depending on what that role might need to do. For example, if you’re creating a magazine-type site with multiple authors, you might want to create a role called “author” that gives the user permission to access, create, and edit his or her own content, but nobody else’s. You might also create a role called “editor” that gives the user access to edit, modify, and publish or unpublish any author’s content.
Sites/All – A folder within your Drupal installation that contains all the files, includ- ing any contrib modules or themes, which are being used to customize your site.
**Warning** – Any module, theme, or other customization that you create for your site should always reside in sites/all, in a folder labeled modules or themes, depending on the nature of the customization. Always.
Hacking Core – Refers to the act of making customizations directly to Drupal core files, modules, and so on, instead of putting your customizations into sites/all. This is a bad idea for several key reasons, the most important of which is that every time you upgrade Drupal’s core files (which could be several times over the lifetime of a site), any customizations you’ve made to core Drupal files, along with any modules or themes you’ve stored in the core modules or themes folder, will be replaced with the new core files.


