Milliseconds Not Seconds
Well this week has been rather interesting with the release of Google’s Instant Search and with next week Microsoft releasing their beta of the 9th version of Internet Explorer. We are in an age where performance matters more than ever. We have seen this progression over time of things getting faster online, from minutes to seconds, seconds to milliseconds. People live in the now online, not in seconds but the milliseconds, the instantaneous. The vast majority of universities do not have the technological infrastructure that a Google or Microsoft has, nor do they have a performance engineering team. But not to worry, there are some basic steps you can take to make your site and pages load faster.
First, How Is Performance Measured and What Is Already Being Done To The UM-Flint Website?

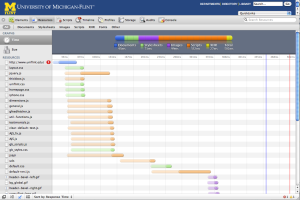
Performance is measured broadly using several tools, Web Inspector (or Firebug) and YSlow. These tools run in the browser and analyze the DOM (Document Object Model). They look at all the scripts, images, videos, markup, and data that are loaded into the page. As soon as an HTTP request is made, these tools begin to analyze what the browser is doing to get and load that page so it can be viewed. So naturally, the more things you are trying to load into a page at once the longer it’s going to take for the page to fully load. This is also true for file sizes; the larger the file the longer it takes to get loaded into the page. It’s important to note that once assets are loaded they are cached in the browser, meaning they are temporarily held in the browser so that they do not need to be requested from the server every time. Instead, the local copy is used, which makes load times after the initial load of those assets much faster.
Caching
So what is being done from a technical standpoint to make pages load as fast as possible? Additional caching will be done on the server side. What this means is that images and scripts will be held temporary for a period of time so that they are not physically being pulled from the server but from a temporary asset layer. This means that images are cached twice, making pages load faster.
Image Optimization
All images to make the initial layout are being optimized by a service through Yahoo! called Smush.it. This service analyzes photos and removes any unnecessary bits from the photo file without destroying the quality of the image. This normally cuts the file size in half, leading to faster load times. We are also using CSS sprites, which is a technique borrowed from the early video game development. So now you know how Super Mario Brothers was made and how we are making sites faster =).
CSS Element & Selector Performance
There are currently performance issues in the way elements are selected and styled in CSS. Generally speaking, the performance effect is minimal. But if it adds to faster performance, why not? This gets pretty technical, so you can skip to the next section, but if you care to know the general rules that are being followed:
- Avoid universal selectors
- Don’t qualify ID selectors
- Make rules as specific as possible
- Avoid descendant selectors
- Avoid tag-child selectors
- Be wary of child selectors
- Rely on inheritance
Minify
Basically, what we are doing is removing any white space from any of the script or CSS files. Surprisingly, unneeded spaces and line breaks add to file sizes of any document you create. Prior to production, all files that can be minified are in order to shed approximately 20-50% of the file size.
Sounds Great. What Can I Do Though?
So with the notion of more stuff loading into a page making it slower, there are some questions you need to ask yourself when building a page.
“Is this image, video, or widget necessary or crucial to the experience and information of the page? Does this image need to be this big or does it need to be full-quality? Do I need this many images?”
If the answer is yes to any one of these questions, here are some steps you can follow to make the page load faster.
- Resize and crop the image smaller with a free service called Picnik.
- Use Youtube or video component to serve your video.
- Don’t use widgets without consulting UR. They may be adding bloated scripts into the page that may make performance go down. A good rule of thumb is: if it does something interactive, it’s using a script.
- Use Smush.it to optimize the images.
- Don’t resize images with html width and height properties.
Remember text is the lightest piece of content that can be rendered out on the page. Images, videos, and third-party widgets only add to page load times, so use them responsibly. If you have questions you can always ask.
This space of web development is always evolving and it is my personal goal to make the university’s site as quick as possible with the resources we have.


